5 Performance Tweaks for Visual Studio 2015 and large solutions
In a current project I'm working in a large Visual Studio 2013 solution with around 160 C# projects. The latest version of ReSharper is installed and its Solution-Wide Analysis is activated and operates fluent at most of the time. Everything is working fine and coding is fun for everyone in the team.
Then I tried to switch over to Visual Studio 2015 to be able to benefit of the new C# 6 Language Features and other improvements of the IDE itself. Sadly, the experience was extremely horrible. Visual Studio had a CPU load of 15-20% when it should be idle, crashed uncountable times and constantly hung and froze. Fucking hell, did Microsoft mess up the IDE?!
After some research, I found out, that the crashes occurred due to low memory. I had a feeling that this has either to do something with the new Roslyn-based DotNetAnalyzers (successor of the Code Style Analysis Tool StyleCop) or the new Roslyn-based solution analysis or both.
And it looks like my feeling was right. The first optimization below had the biggest impact. Everyone in the team is now able to code in Visual Studio 2015 at the same speed as in Visual Studio 2013. But take a look at the further improvements, too. They'll help you in special scenarios, like editing XAML files, debugging and so on.
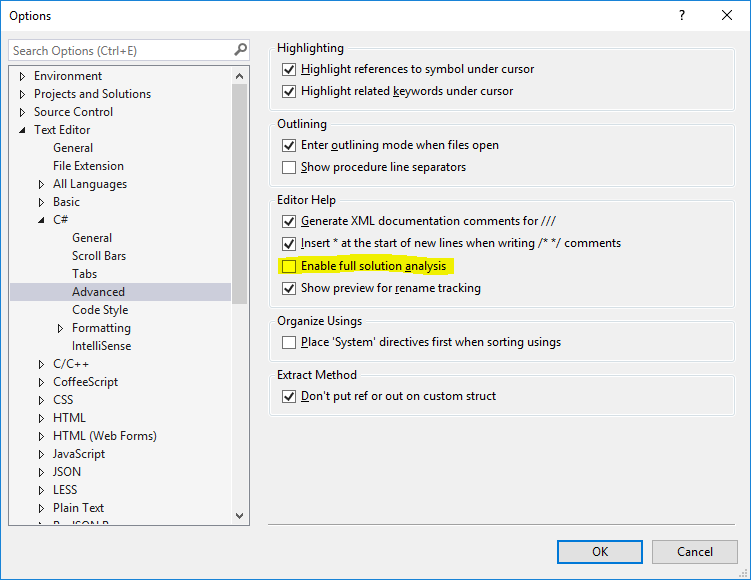
1. Disable full solution analysis
This one disables the new Roslyn-based solution analysis. No more CPU-load in the background, no more crashes, due to low memory. With this feature Visual Studio 2015 was usable again. If you have ReSharper installed and Solution-Wide Analysis activated, you won't miss this feature at all. I did need a restart of Visual Studio to see the improvement.
This option can be found under:
Options -> Text Editor -> C# -> Advanced -> Enable full solution analysis

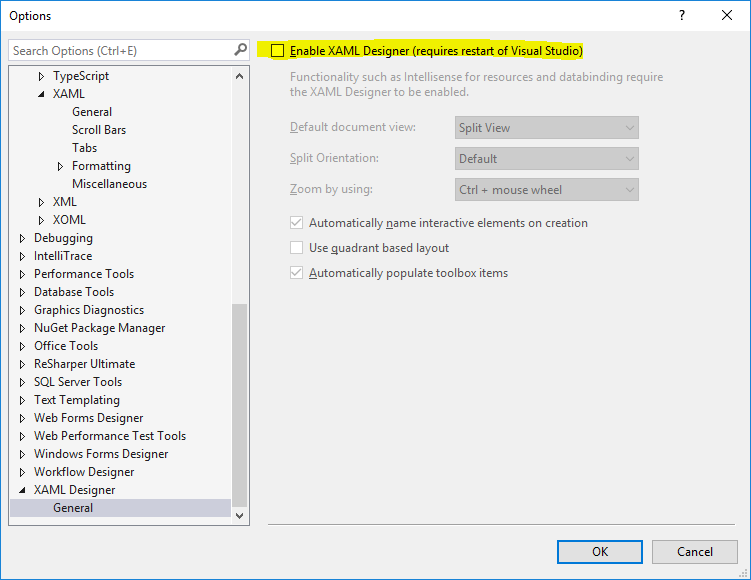
2. Disable XAML Designer
For bigger and more complex solutions than "Hello World" scenarios the XAML-Designer doesn't work correctly. Even worse, it hangs from time to time while editing XAML code and will slow you down. Another pain is, that it could mess up your XAML file when you accidentally move elements in it. If you can live without it, then do yourself a favor and disable it.
This option can be found under:
Options -> XAML Designer -> General -> Enable XAML Designer (requires restart of Visual Studio)

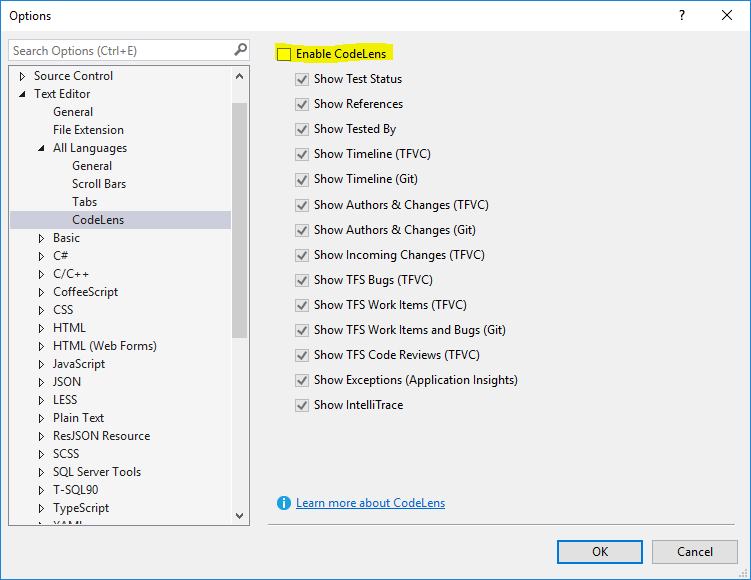
3. Disable CodeLens
To me, CodeLens was always too distracting. While coding I want to focus on code, not more or less. So it is always turned off on my system. Other team members observed a performance gain when they turned the option off.
This option can be found under:
Options -> Text Editor -> All Languages -> Enable CodeLens

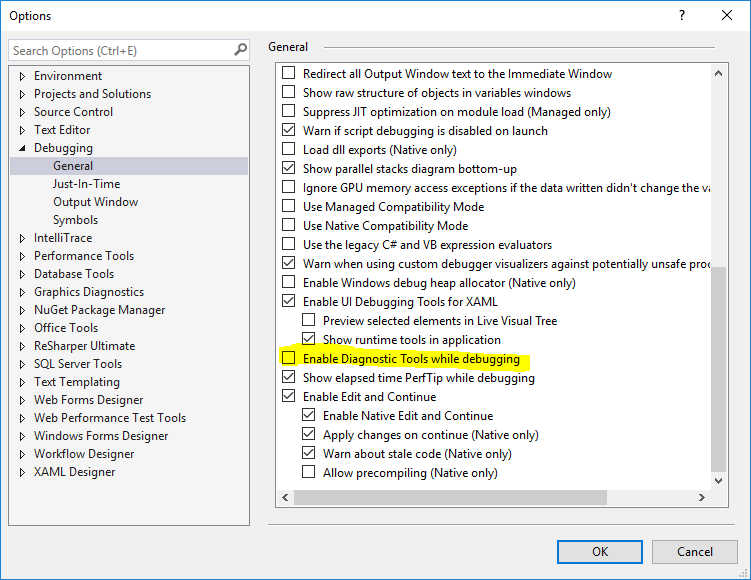
4. Disable Diagnostic Tools while debugging
The new Diagnostic Tools for Visual Studio look quite nice and I think, that they might be helpful when I'm focused on optimizing performance. But I don't want to run them always when I start a debug session.
This option can be found under:
Options -> Debugging -> General -> Enable Diagnostic Tools while debugging

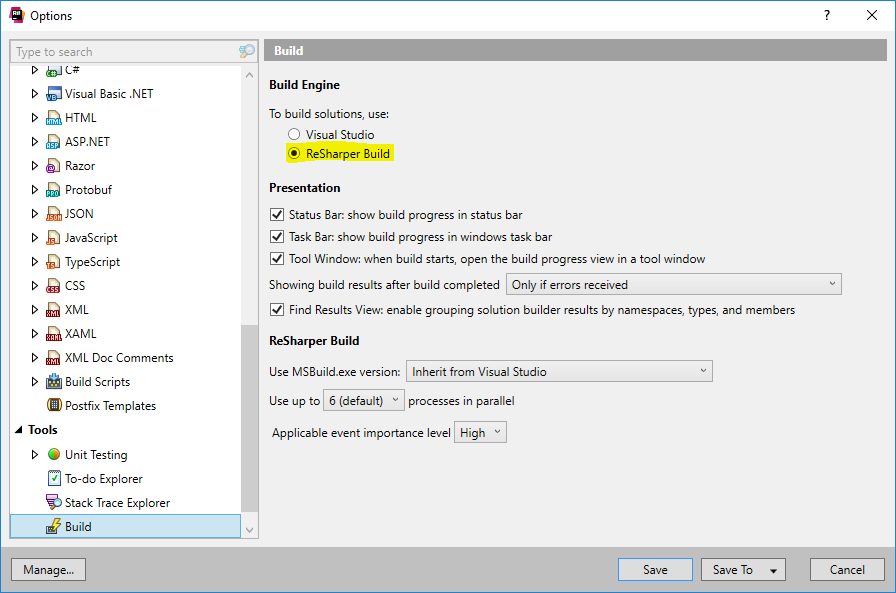
5. Enable ReSharper Build
If you've installed ReSharper on your system, you could also give ReSharper Build a try. It uses some heuristics to determine if a project should be built or not. I've enabled it, but I don't see a performance gain or loss. Find out by your own, if it helps you.
This option can be found under:
ReSharper Options -> Tools -> Build -> ReSharper Build

I hope that you could benefit from the optimizations. Try to enable them one by one to recognize the setting with the most impact.
What do you think? Did they help you, too? Or do you have more tips or tweaks you could share? Leave a post below.