Remote-Debugging von Node.js-Anwendungen
In Software-Projekten will man natürlich stets eine hohe Testabdeckung erreichen, um so weit wie möglich, eventuelle Fehlerquellen zu eliminieren. Trotzdem kommt man normalerweise nicht um das traditionelle Debuggen herum. Gerade wenn es um die Integration diverser Bibliotheken oder Frameworks geht, kann ein Debugger ungemein dabei helfen Probleme zu erkennen und zu beseitigen. Als ein durch Visual Studio verwöhnter Entwickler ist die Komfort-Messlatte natürlich ziemlich hoch gesetzt. Es gibt glücklicherweise die Möglichkeit Node.js-Anwendungen mit einem grafischen Debugger zu steuern. Hierdurch bekommt man Zugriff auf Features, wie ein Watch-Window, Edit-Continue, Breakpoints, Call-Stack, usw. Node.js verwendet zur Kommunikation das V8 Debugger Protocol. Es bleiben prinzipiell keine Wünsche offen.
Um das Debuggen zu aktivieren muss zuerst der Node-Prozess mit dem Parameter --debug gestartet werden. Danach aktiviert man mit Hilfe des NPM-Moduls node-supervisor das Debuggen über einen beliebigen WebKit basierenden Browser, wie zum Beispiel Google Chrome oder Safari.
node --debug
Mit dem Befehl node --debug app.js wird die Anwendung inklusive Debugging-Support gestartet. Der Debugging-Service wird dabei standardmäßig auf Port 5858 hochgefahren. Ein Debugger kann sich nun auf den gewählten Port der lokalen Maschine verbinden und die Anwendung steuern.
node-inspector
Bei dem NPM-Paket node-inspector handelt es sich um ein Werkzeug, welches die Blink Developer Tools eines auf WebKit basierenden Browser mit node.js verbindet. Nach der globalen Installation mit dem Kommando npm install -g node-inspector ist das Tool von der Kommandozeile aus jederzeit sofort einsatzbereit. Die zu debuggende Node.js-Anwendung muss zuerst mit dem --debug Flag gestartet werden. Danach ruft man node-inspector auf und wechselt im Browser auf den von node-inspector bereitgestellten Link.

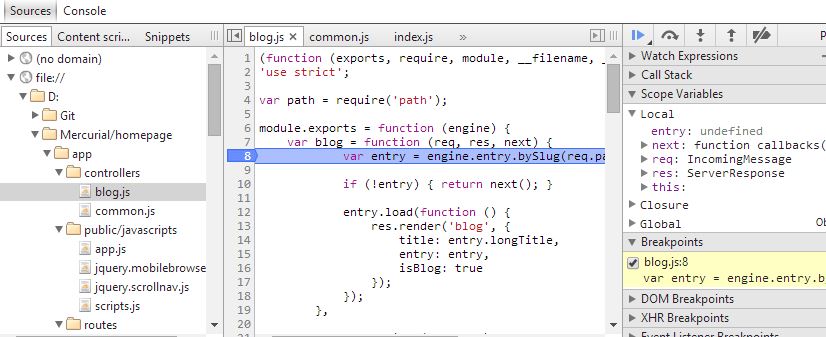
Nun sollten sich im Browser automatisch die Developer-Tools öffnen und die Anwendung kann komfortabel debuggt werden.

Das Remote-Debugging ist so von jedem beliebigen Rechner aus möglich. Es muss lediglich Port 8080 in der Firewall freigegeben sein. Dieser Port kann mit dem Parameter --web-port 1234 beim Starten von node-inspector aber auch noch angepasst werden. node-inspector verbindet hierbei den Debugging-Service (Port 5858) und die Developer Tools des Browsers über Websockets miteinander. Somit kommt hier eine standardisierte Technik und keine proprietären Tools zum Einsatz.
IDEs
Auf IDEs will ich in diesem Artikel nur der Vollständigkeit halber eingehen. Ich will mich mehr auf die plattform- und IDE-unabhängigen Lösungen konzentrieren.
Ja, in Webstorm existiert ein Debugger. Ja, in Visual Studio gibt es mit den Node.js Tools nun auch die Möglichkeit node.js-Anwendungen zu debuggen. Sogar in die Online-IDE Cloud9 IDE ist ein Debugger integriert.
Remote-Debugging in Windows Azure
Um das Remote-Debuggen von Windows Azure Web Sites zu ermöglichen müssen zuvor noch ein paar Einstellungen vorgenommen werden.
Der Datei iisnode.yml muss folgender Konfigurationsparameter hinzugefügt werden:
debuggingEnabled: true
Zusätzlich wird noch eine Rewrite-Rule in der web.config benötigt. Somit bringt man dem IIS bei, dass Requests an einen bestimmten URL-Pfad nicht von der Node.js-Anwendung, sondern vom node-inspector Prozess bearbeitet werden.
<system.webServer>
[...]
<rewrite>
<rules>
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server.js\/debug[\/]?" />
</rule>
<rule name="Application">
<action type="Rewrite" url="server.js"/>
</rule>
</rules>
</rewrite>
</system.webServer>
Wechselt man nun zur URL http://myapp.azurewebsites.net/server.js/debug, so öffnen sich die Developer Tools und die Anwendung kann debuggt werden. Der Debugger-Prozess kann durch Anhängen von ?kill an diese URL jederzeit beendet werden.
Aktiviert man das Debugging in Windows Azure, so entsteht hier natürlich eine Sicherheitslücke, da der Quellcode der Anwendung nun komplett einsehbar ist. Dies beinhaltet selbstverständlich auch alle eventuell verwendeten asswörter, Datenbankverbindungen, usw. Um hier Abhilfe zu schaffen, so sollte in der Datei iisnode.yml zusätzlich folgender Parameter gesetzt werden.
debuggerPathSegment: wqp232sdff382qq223
In der web.config muss die Rewrite-Rule dementsprechend angepasst werden:
<match url="^server.js\/debug[\/]?" />
wird zu
<match url="^server.js\/wqp232sdff382qq223[\/]?" />
Der Token oben ist lediglich ein Beispiel und kann frei gewählt werden. Der Zugriffspfad auf den Debugger ändert sich nun in http://myapp.azurewebsites.net/server.js/wqp232sdff382qq223. Somit muss ein potentieller Angreifer diesen Link erraten, was relativ unwahrscheinlich ist. Nichtsdestotrotz sollte nach dem Debuggen der Zugriff sofort wieder deaktiviert werden, um ein eventuelles Sicherheitsrisiko zu vermeiden.
Fazit
Das Paket node-inspector in Kombination mit einem auf WebKit basierenden Browser bringt alle Features mit, welche für ein produktives Arbeiten notwendig sind. Man bekommt zusätzlich, aufgrund der Kommunikation über WebSockets, auch automatisch Remote-Unterstützung mitgeliefert. Das Aktivieren von Remote-Debugging in Windows Azure ist mit wenigen Handgriffen durchgeführt.